Whether you are someone starting in the software development business or are in the game for quite some time, you’ll agree that managing projects that don’t use agile methodologies can get very tricky. There are missed deadlines, buggy releases, upset customers, and things that you didn’t foresee.
It is fair to say that managing projects of different sizes come with its own level of complexity and variables. Nevertheless, you can successfully execute projects by using the right methodologies and techniques available. Project management methodologies not only help you streamline the software development process but also enable effective time management and cost reduction.
An agile methodology is a project management process, mainly used for software development, where demands and solutions emerge through the collaborative work of self-organizing and cross-functional teams, and their users. Agile has multiple methodologies including Kanban, Scrum, XP, feature-driven development, etc. All these methodologies share the same principles behind the agile manifesto.
In this blog, we will focus on the most popular methodologies used in software development, highlighting the pros and cons and the recommended use cases for each one. After reading through this article, you should be able to decide which methodology is more fitting for project needs.
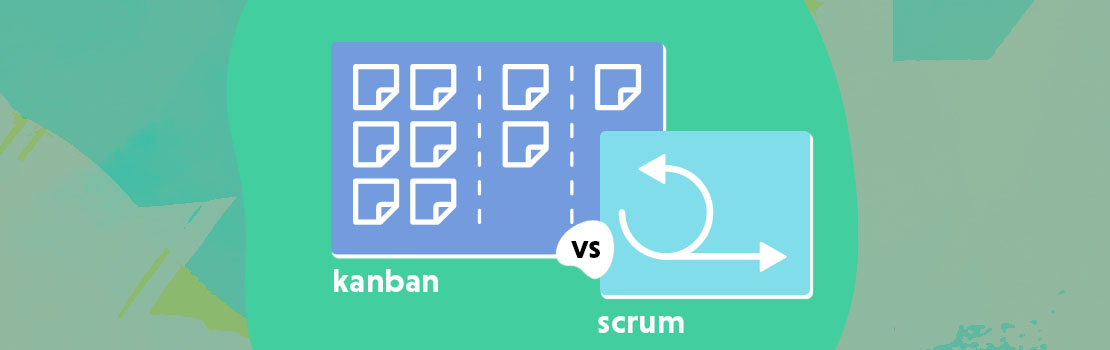
Kanban
What is Kanban?
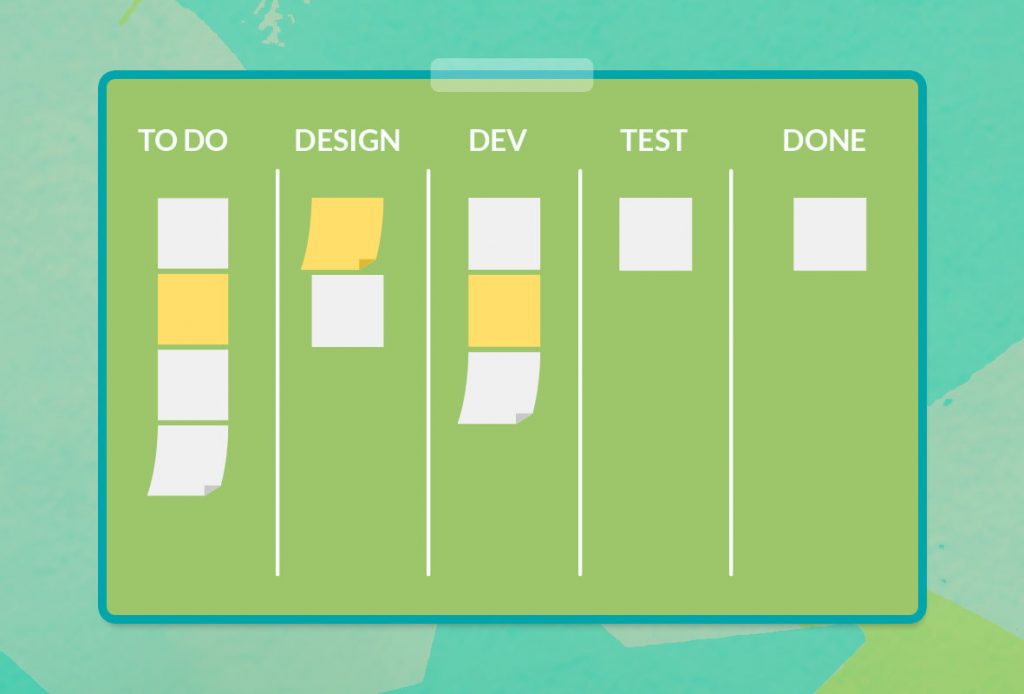
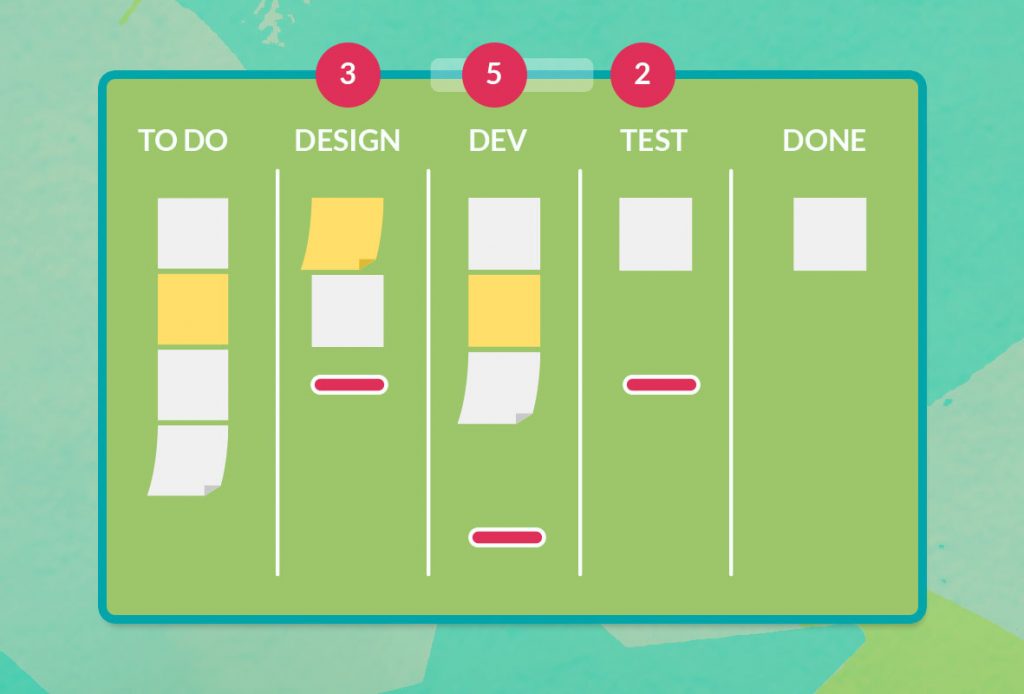
Kanban (Visual Signal – Card in Japanese) is a visual way to manage tasks and workflows, which utilizes a Kanban board with columns and cards. It is one of the most popular agile methodologies and helps you visualize your work for your own, and others’ understanding, and helps you keep everyone on the same page. To start with, you would need to build a Kanban board, then fill it with Kanban cards, and finally set up a work progress limit. The cards represent tasks, and the columns organize those tasks by their progress or current stage in development.
Elements of Kanban that make it truly agile
- Visualize the workflow
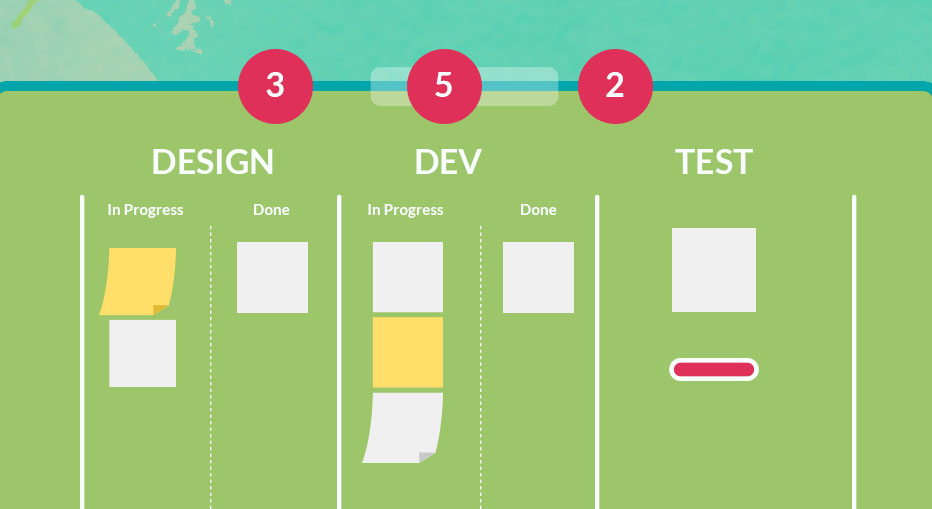
Capture your team’s high-level routine as a series of steps (If you are unsure, start with the steps Specify, Implement, and Validate). - Limit work in progress
Implement a pull system on the workflow by setting maximum items per stage to ensure that a card is only “pulled” into the next step when there is capacity. - Feedback loop
Run your daily standup at a set time each day, focusing on issues that block work from progressing (cards from moving between columns). - Manage the workflow
This can be made achievable by managing workflow and monitoring performance on the go in order to fix obstacles as they occur. - Adapt to the process
Track external input that is blocking the implementation of a work item (such as a late or unstable dependency) by documenting it in the implementation step. - Improve collaboratively
Work through a problem (as a team) more smoothly and effectively by having a shared understanding of your workflow and end goals.
KANBAN PROS
- Kanban methodology is easy to understand.
- It maximizes the team’s efficiency.
- There are no set roles, so there is flexibility in terms of individual responsibility.
- There is less time spent in meetings like planning and retrospective meetings.
- Kanban has no mandatory requirements for estimation.
- Changes can be made to the backlog at anytime.
- It reduces the time cycle of the process.
KANBAN CONS
- An outdated Kanban board can lead to problems in the development process.
- The team can end up making the board overcomplicated.
- There can be a lack of timing as there are no given time frames for each phase.
Scrum
What is Scrum?
Scrum is a highly prescriptive framework compared to Kanban. It’s included in one of the most notable agile methodologies and requires detailed and restrictive planning, has predefined processes and roles. It mainly focuses on team productivity and continuous feedback.
The Scrum framework is based on 3 pillars:
- Transparency
- Inspection
- Adaptation
The term is inspired by rugby, where a scrum is a formation of players. The term scrum was chosen because it emphasizes teamwork. And it is like the rugby players where players gather multiple times to check up on the project status. Once executed, the team players have to run in sprints to score a goal.
Scrum is a process to let the team commit to delivering a working product through iterative time-boxed sprints. This process is based on a specific set of roles, events, and artifacts.

Essential elements of a Scrum
Sprint planning
Each team member helps set goals and the team has to produce at least one increment of software within 30 days or more.
Daily scrums
This meeting is held every day to discuss any problems the team is facing to avoid any delays in the project completion.
Sprint review
The sprint review is held at the end of each sprint to go over what was delivered, how it is delivered, and what was not delivered.
Sprint retrospective
This is an end-of-sprint session where everyone reflects on the sprint process, how it helped them and how can it be improved in the future.
SCRUM PROS
- The methodology leads to team accountability.
- The team can plan what will be achieved and estimate when will be delivered. And can communicate this plan with other teams or any stakeholders.
- The team knows clearly the sprint goal and can resist any interference.
- Three is daily communication which leads to efficient problem-solving.
- Continuous process improvement and retrospectives with lessons learned.
SCRUM CONS
- Scrum team members require to be experienced and skilled individuals, lack of experience can slow down the scrum process and obstacles can occur.
- The scrum team requires a committed team. If even one team member lags, it can cause a lot of damage to the process.
- A less experienced scrum master can ruin the whole process of development.
- If a task is not defined accurately then the entire project can be lead to inaccuracies.
Scrumban: Going agile with a hybrid approach
Scrumban, like the name suggests, is a hybrid of the Scrum and Kanban agile methodologies, which gives teams the flexibility to adapt to the needs of the stakeholders without feeling overburdened by meetings and without giving estimates. It provides the structure of Scrum with the flexibility of visualization of Kanban.
Scrubman can be divided into 7 stages. Here is a step-by-step guide to developing a Scrumban framework for your team.
Step 1: Visualization of work
Create a Scrumban board to get a full picture of your workflow. It is similar to a Kanban board and you will be using it as your primary workflow tool. Add as many columns to your Scrumban board as your team needs to mark each discrete phase of progress.

Step 2: Stop Early Binding
Don’t assign work to a specific team member as part of backlog refinement or sprint planning.

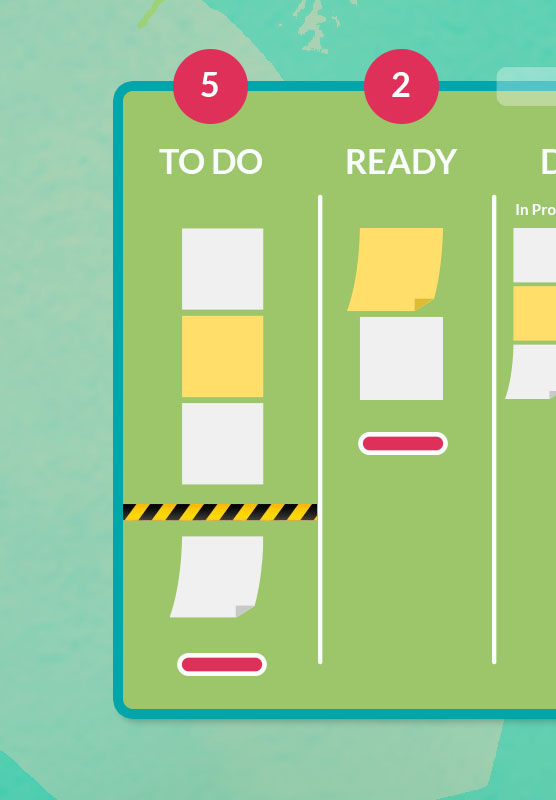
Step 3: Impose Work-In-Progress (WIP) limits
WIP limits to columns enable the Kanban Pull System. Before each iteration or sprint, the team creates a WIP (work in progress) list of items from the backlog. These are the requirements they want to accomplish in the upcoming iteration.
Step 4: Pull instead of Push
Stuff from Left to Right should be pulled; don’t Push. If needed add extra buffer columns for your convenience.

Step 5: Ordering is important
Prioritize the stuff in your backlog. Or add an additional step like ‘Ready’, if needed.
Step 6: No estimations
Kanban doesn’t have estimations; this means no story points and no planning poker.
Step 7: No predefined planning
Planning is done based on triggers instead of being pre-defined, weekly, or bi-weekly. When to-do reaches a threshold, planning becomes essential.

Conclusion
Both Kanban and Scrum were created to help teams to increase their efficiency and productivity. The custom software development teams at VentureDive leverage these methods, and are counted as one of the top tech talents in the IT industry. Explore our tech talent outsourcing services to learn more.
Picking between the two (Scrum and Kanban), however, depends on the team, as they can determine the best method or framework that would increase their team’s productivity and save time.
In a nutshell, Scrum is an agile process that allows the team to focus on delivering business value in the shortest time possible. Whereas, Kanban is a visual system for managing software development work. With the Kanban method, there is continuous improvement, productivity, and efficiency. Scrum is centered on the backlog while Kanban revolves around the dashboard. The scrum master acts as a problem solver. Kanban encourages every team member to be a leader and promotes sharing responsibility among them all. Scrum advises time-boxed iterations whereas, Kanban focuses on outlining a different duration for individual iterations. In the end, the team members should carefully observe all the available methodologies and decide which seems likely to meet their needs.